Gallerie
The virtual gallery website answers the need for viewing artwork in a way that is visually appealing and easy to navigate.





The Client:
Portfolio Project for Google UX Design Professional Certificate
The Problem:
Most Virtual Gallery websites are only allow artwork and information to be viewed in one language.
The goal:
Our Virtual Art Gallery website will let users view artwork online which will affect users that are learning a new language, by allowing the user to learn about the artist in their work in the native language.
My role:
Lead UX Designer
Responsibilities:
User Research, Wireframing, Prototyping, Mockups, High fidelity Prototypes, Visual Design
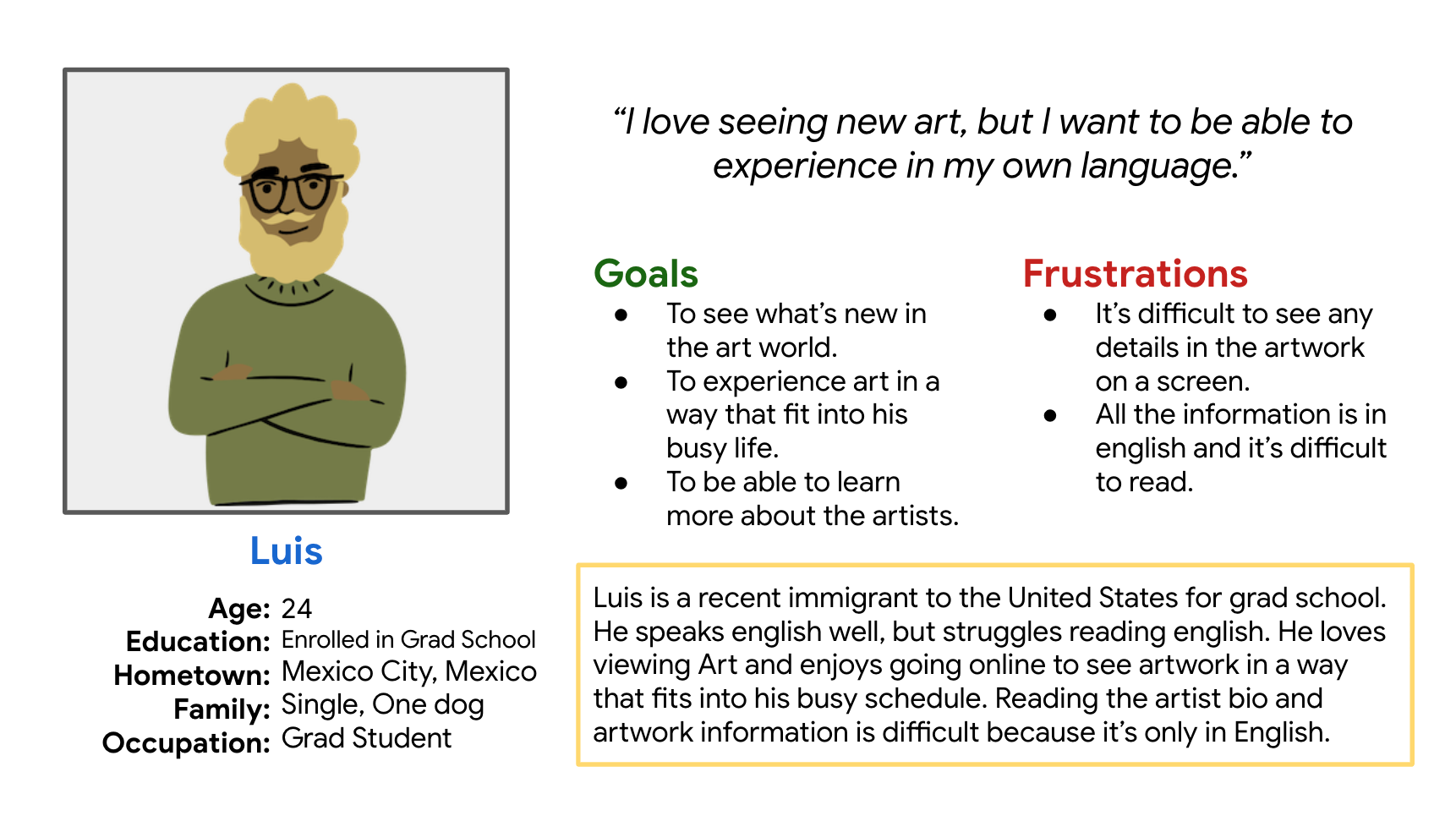
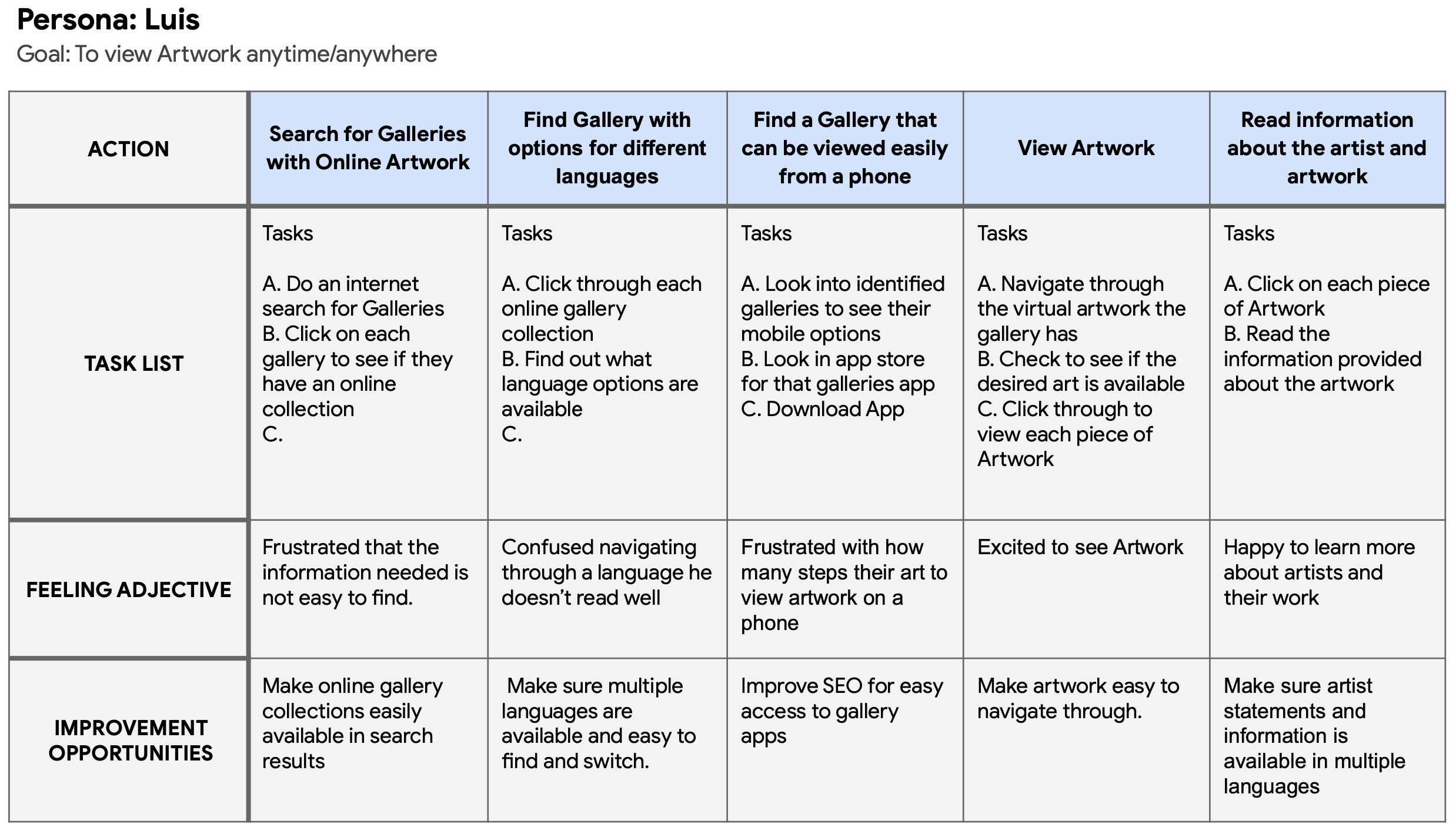
User Research: Summary
Our research goals were to understand what problems users have with viewing art virtually and what is important to a user to see when viewing art. I conducted interviews with users to better understand their needs in viewing artwork virtually.
User Research: Pain Points
1
Time constraints
2
Not enjoyable to view artwork online.
3
Not available in their native language.
4
Not able to see descriptions of the artwork easily or at all


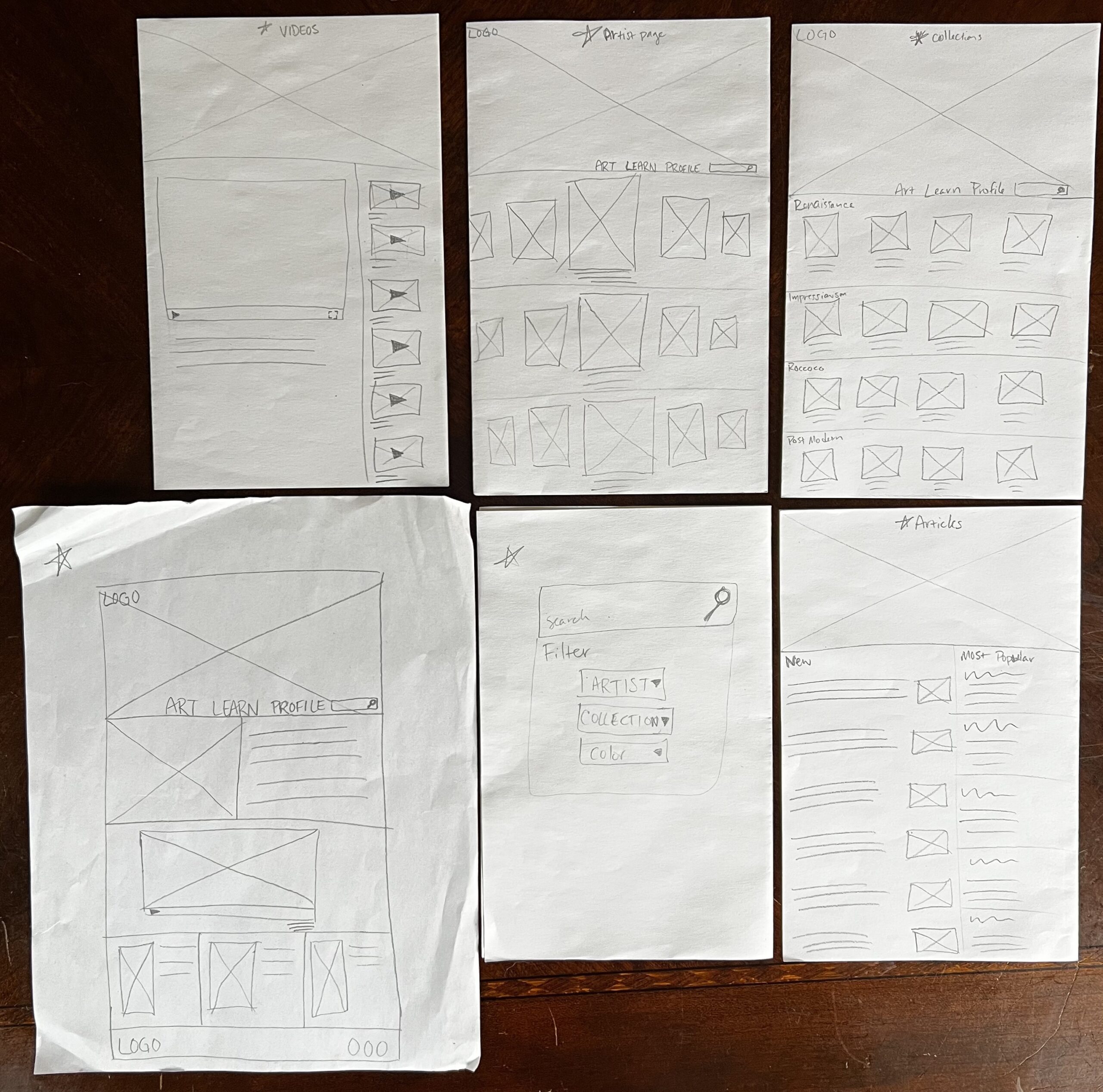
Paper Wireframes

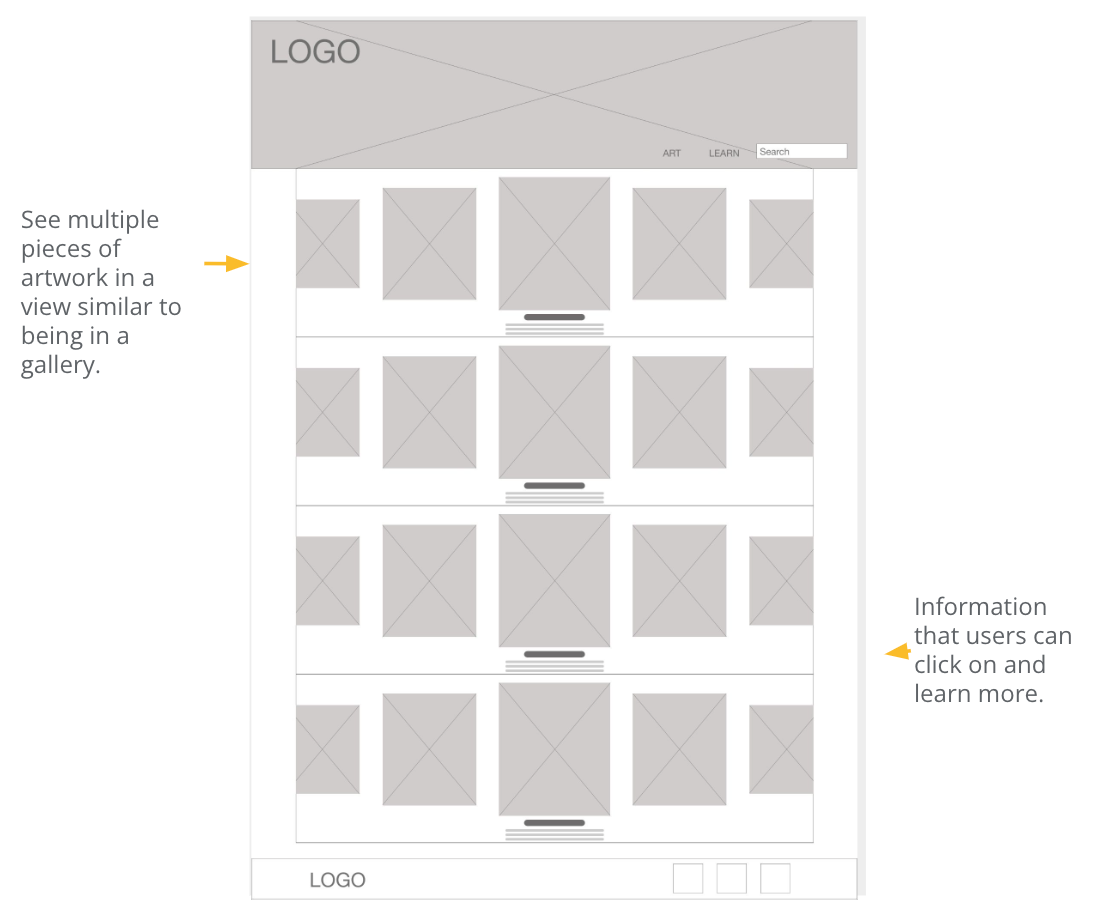
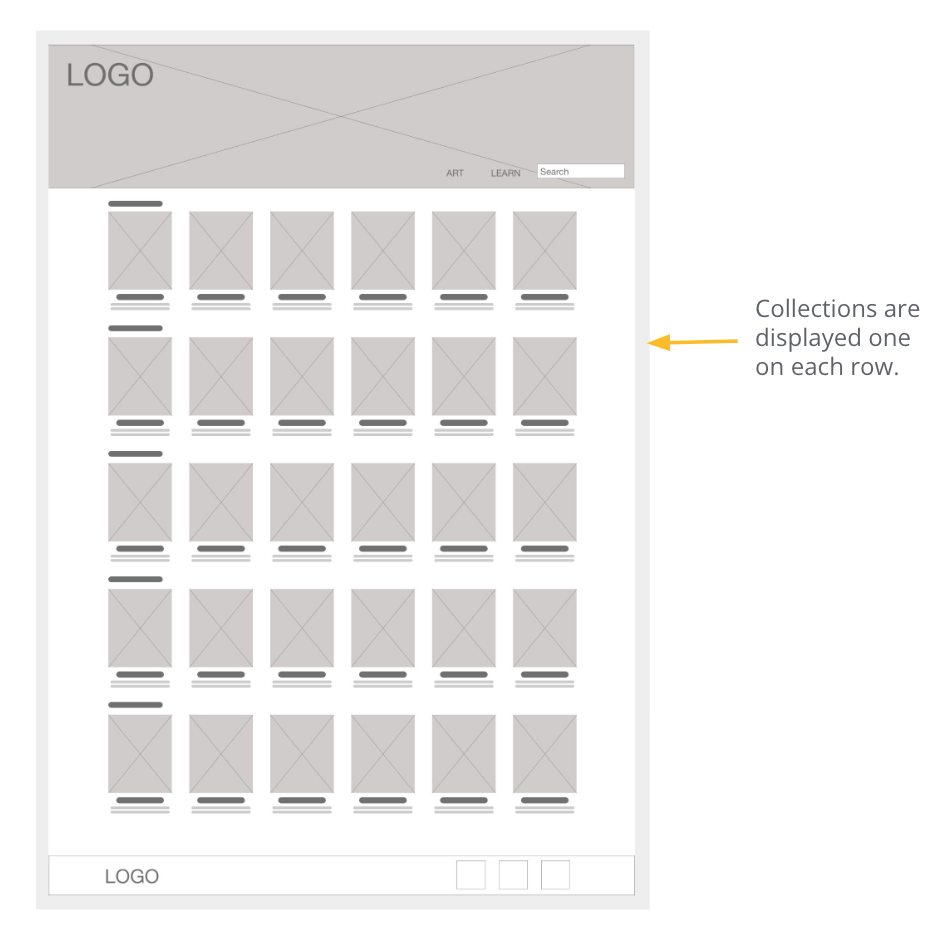
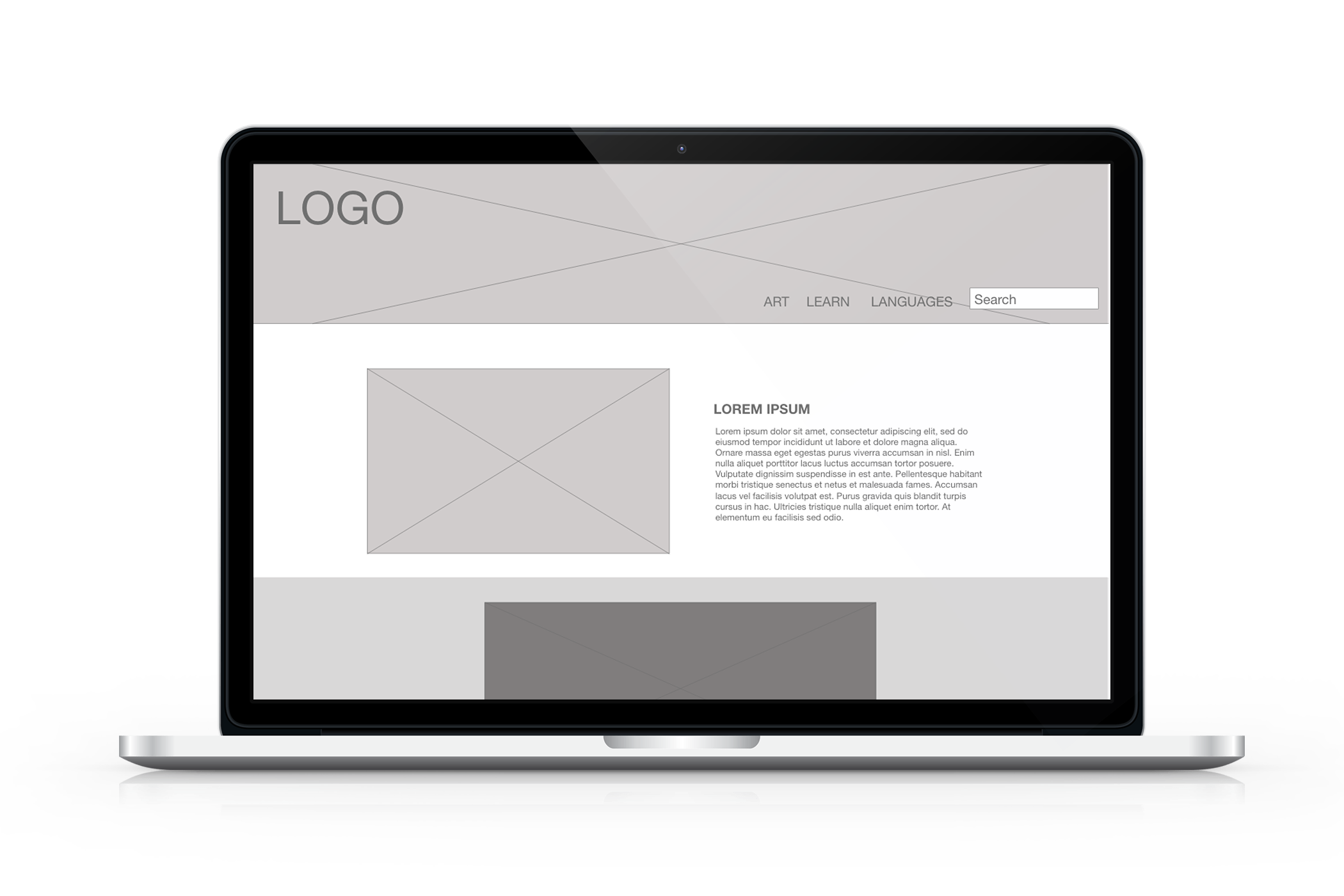
Digital Wireframes
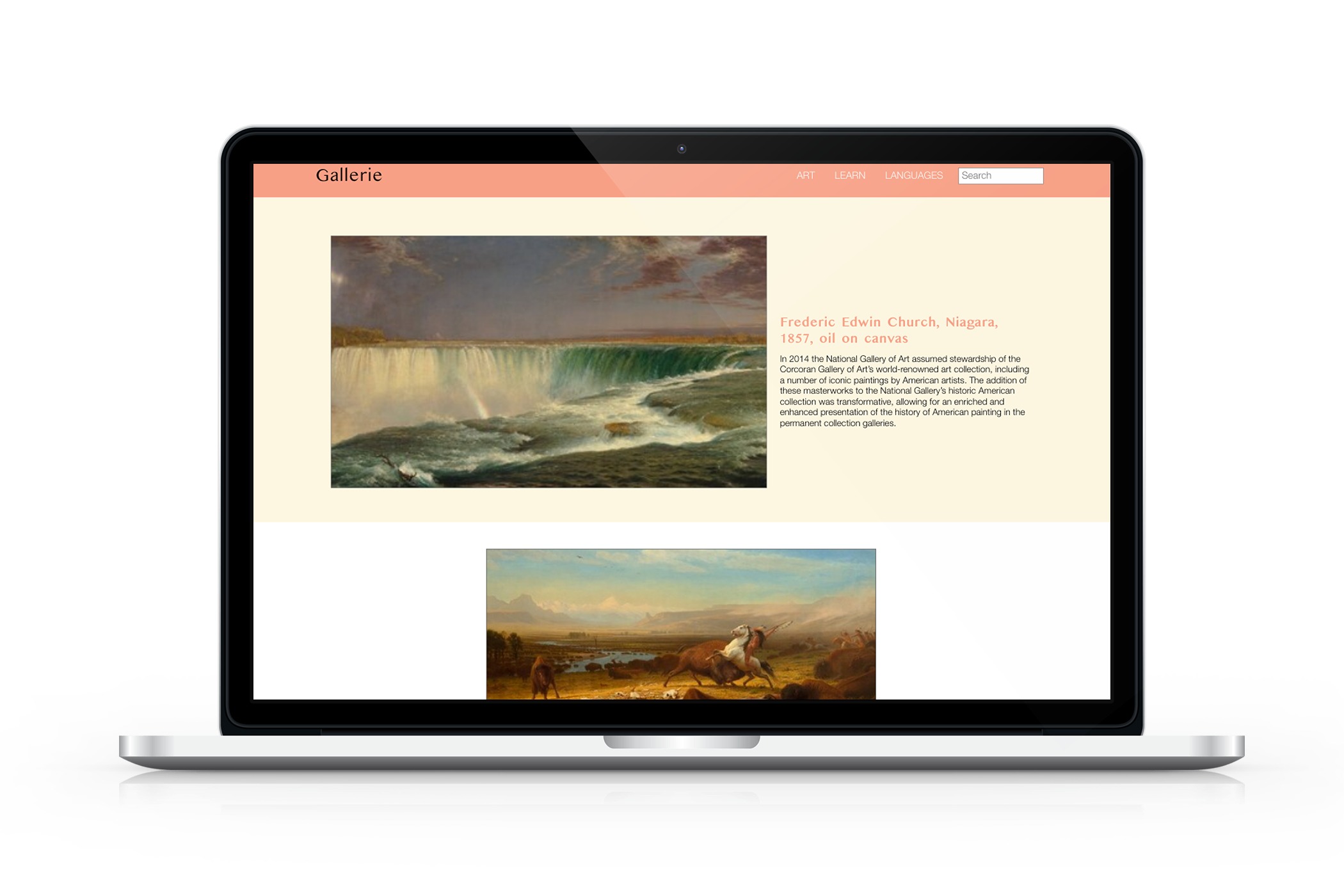
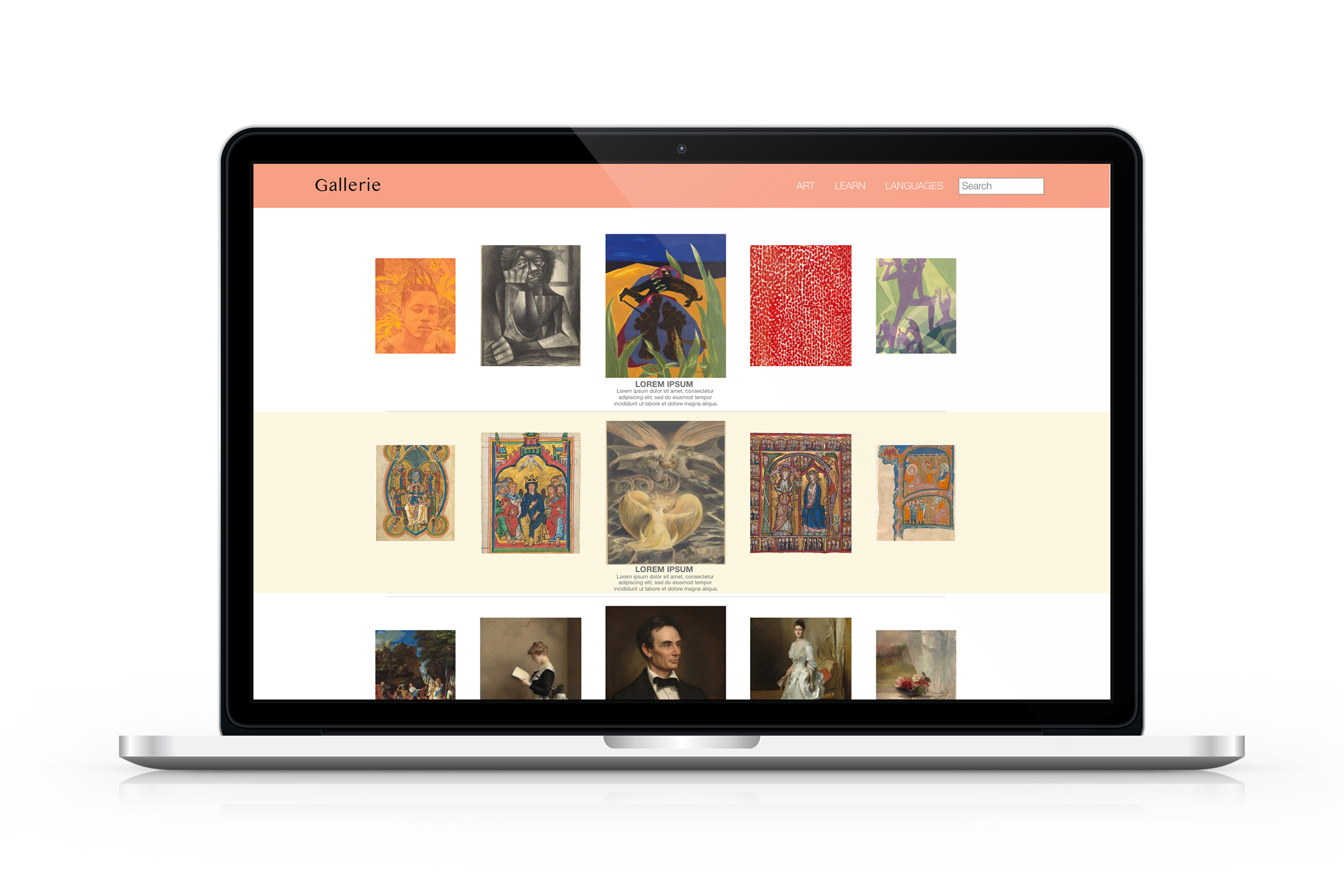
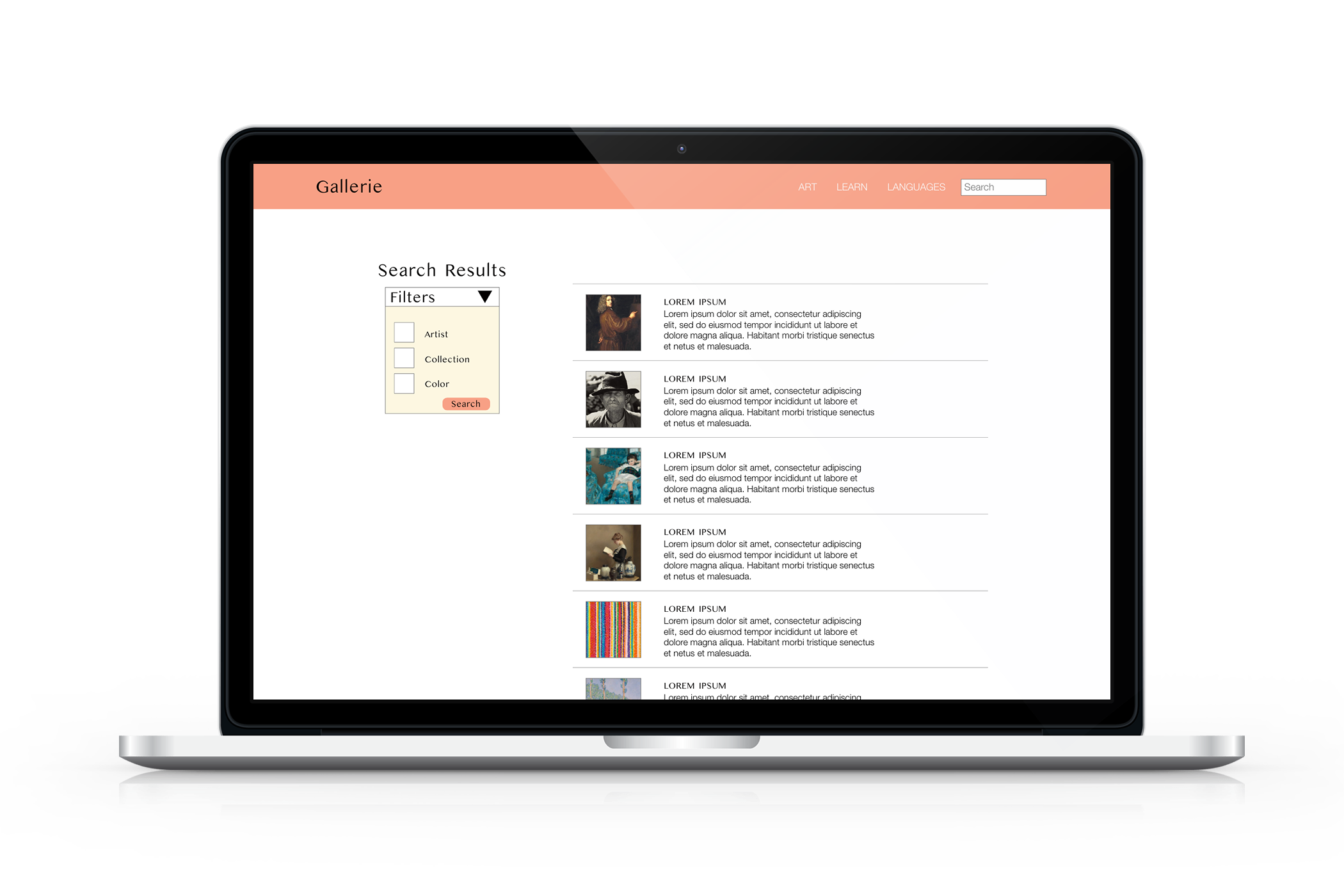
Homepage was designed to easily view images of artwork, see a short snippet of information and change the language.
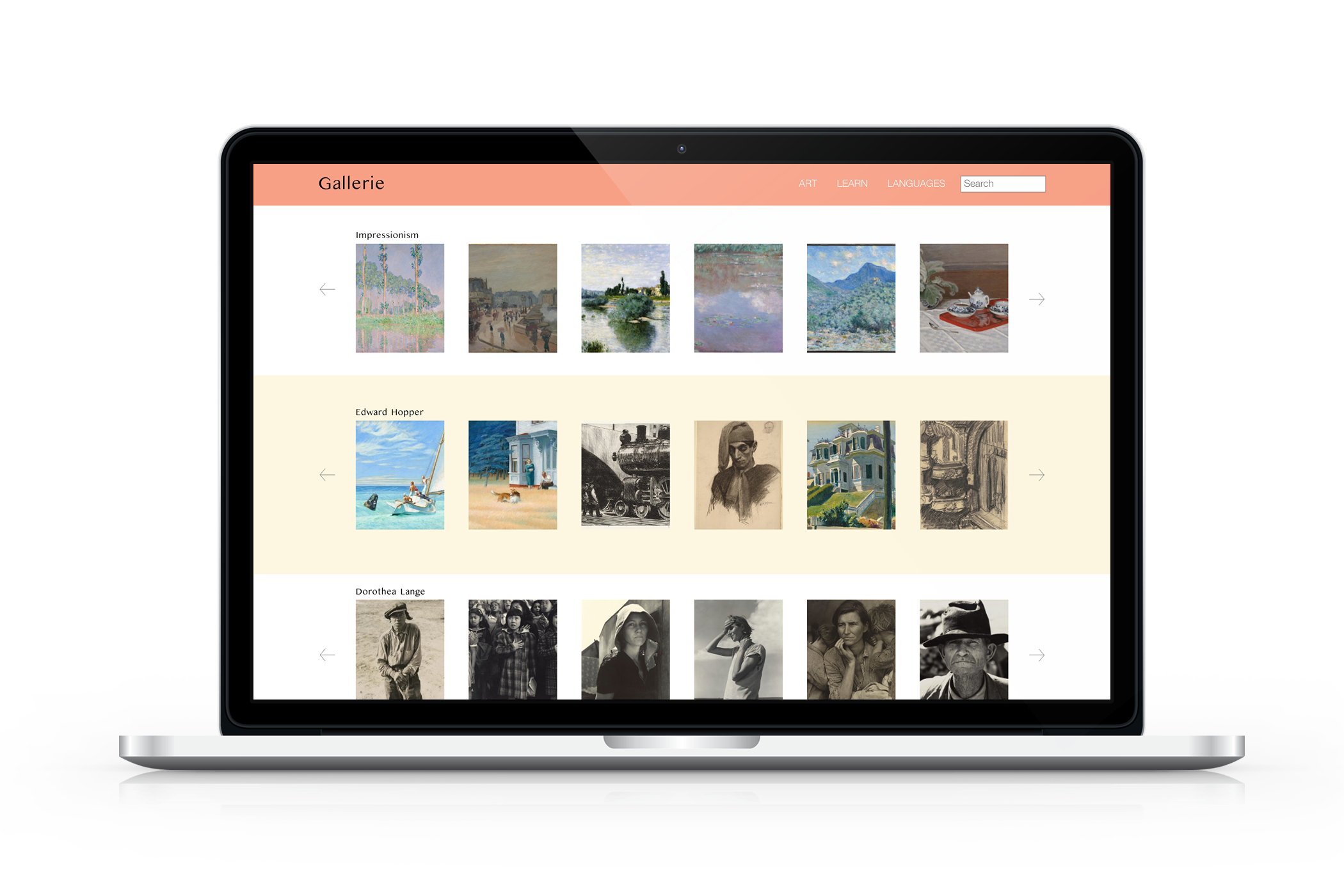
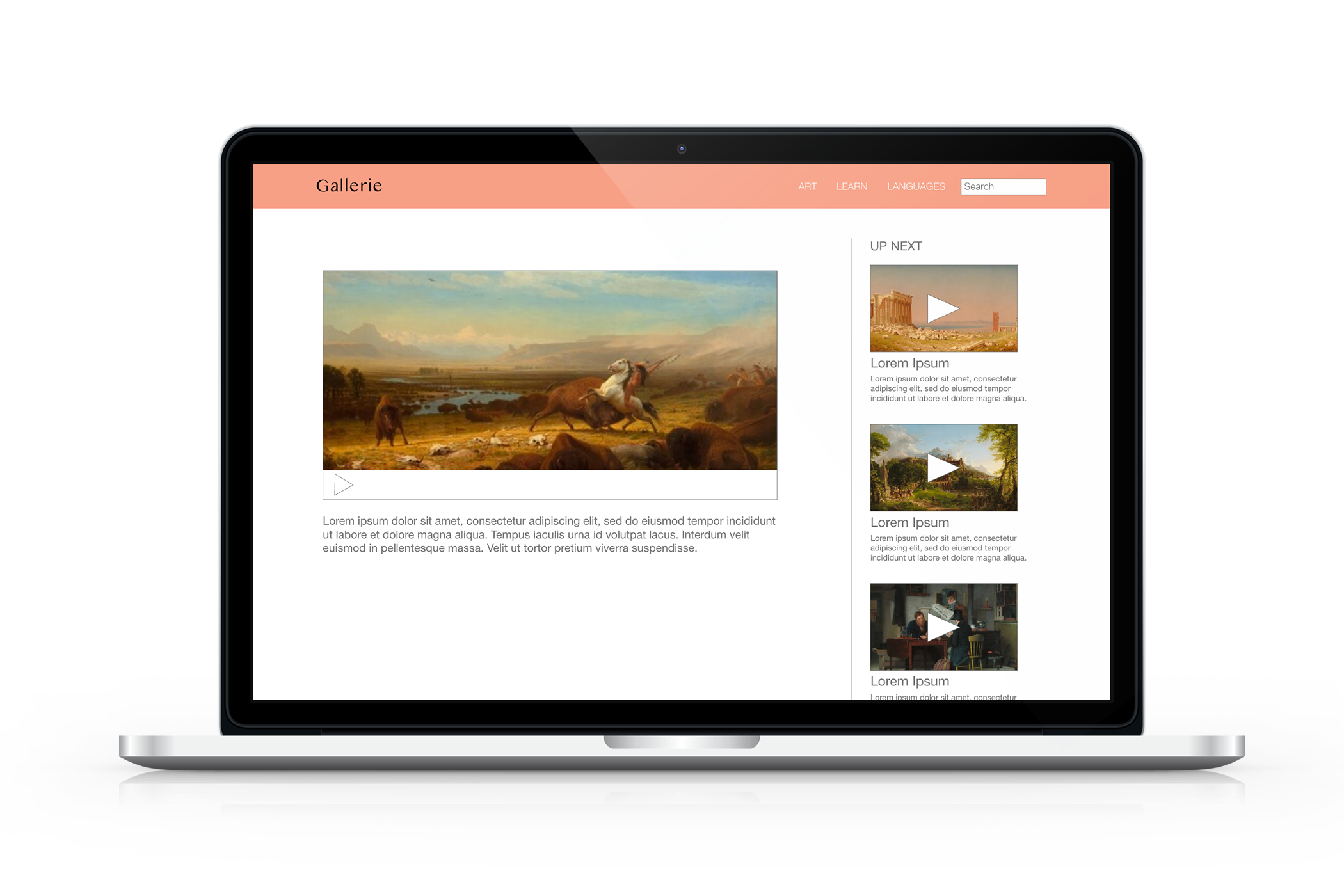
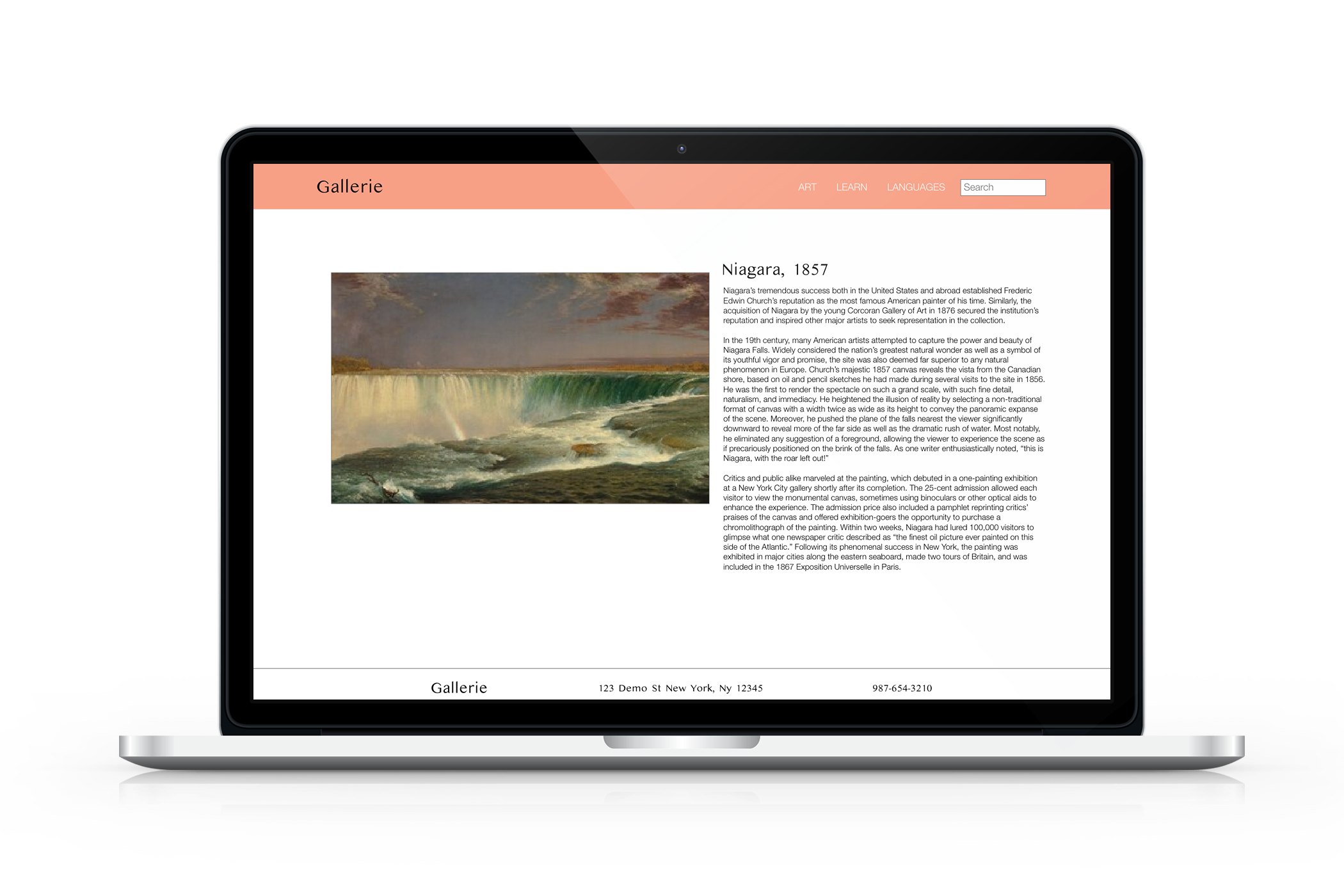
The gallery was designed to view artwork easily.
The artwork was broken into two pages, one for artists and one for collections, to make the artwork visually searchable.



Usability Study Parameters:
Study Type: Unmoderated Usability Study
Location: USA, Remote
Participants: 5 Participants
Length: 20 minutes
Usability Study
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Usability Study Findings:
1: The language option bar placement is hard to find.
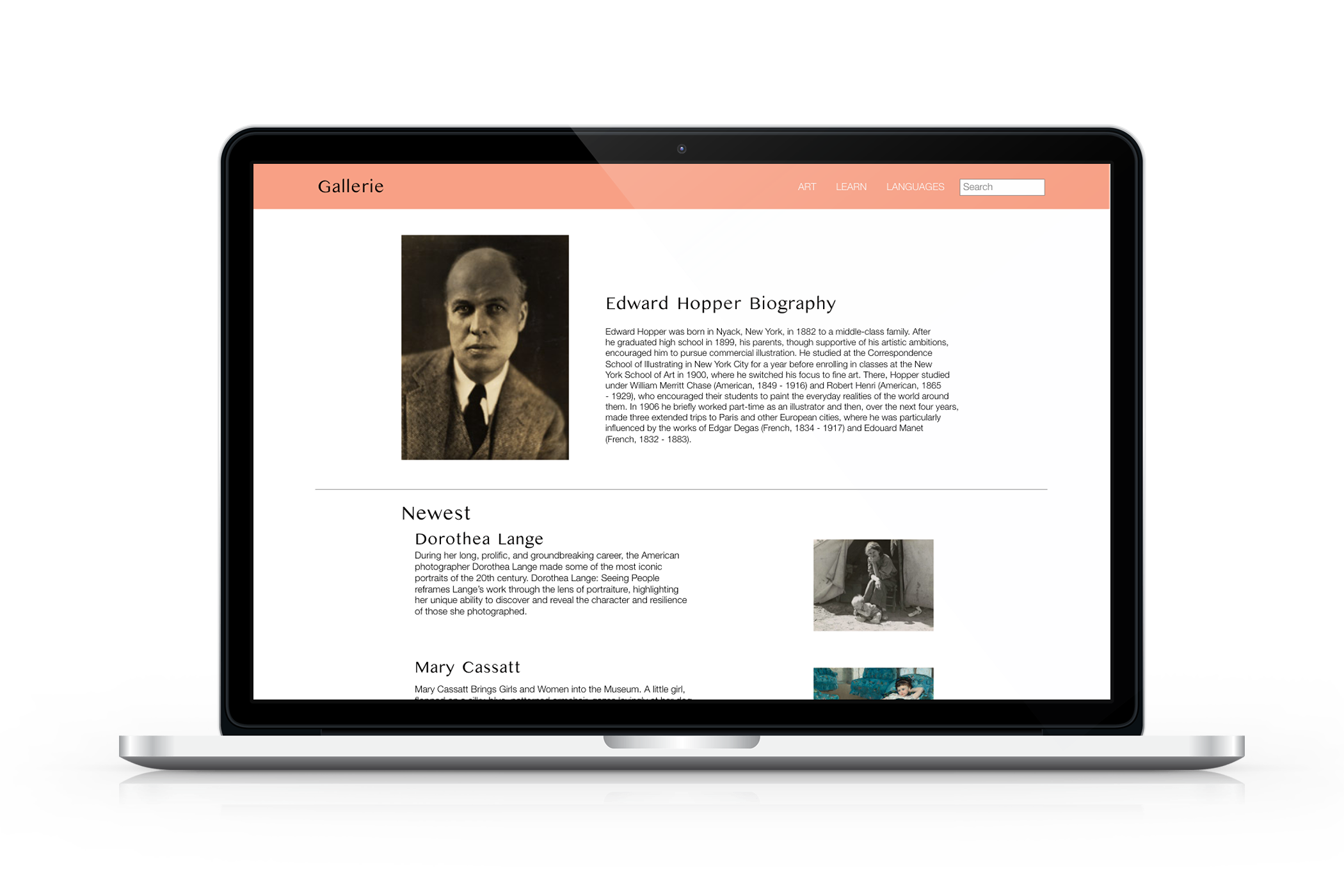
2: The artist information page was difficult to find.
3: It wasn’t clear which page was the homepage.
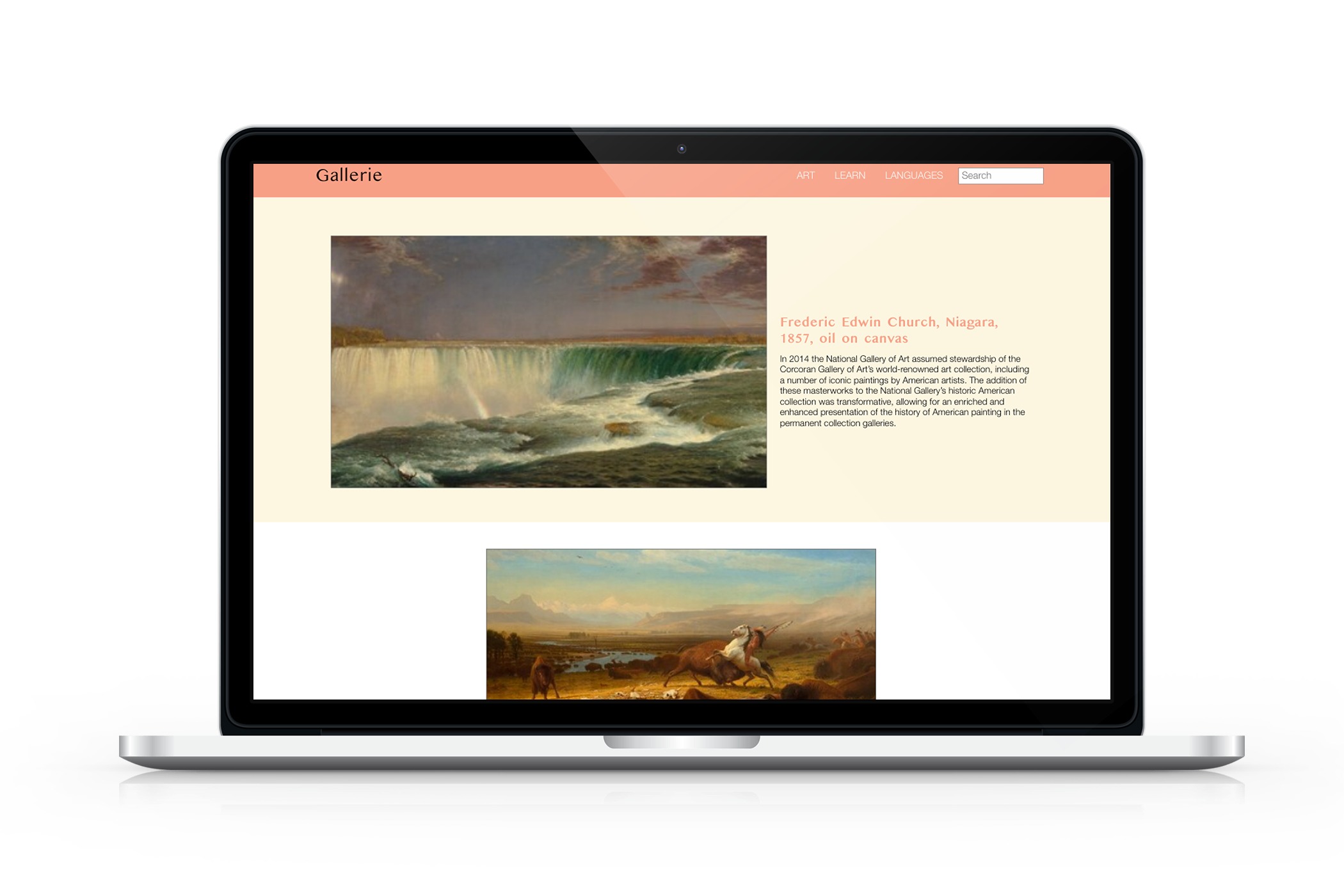
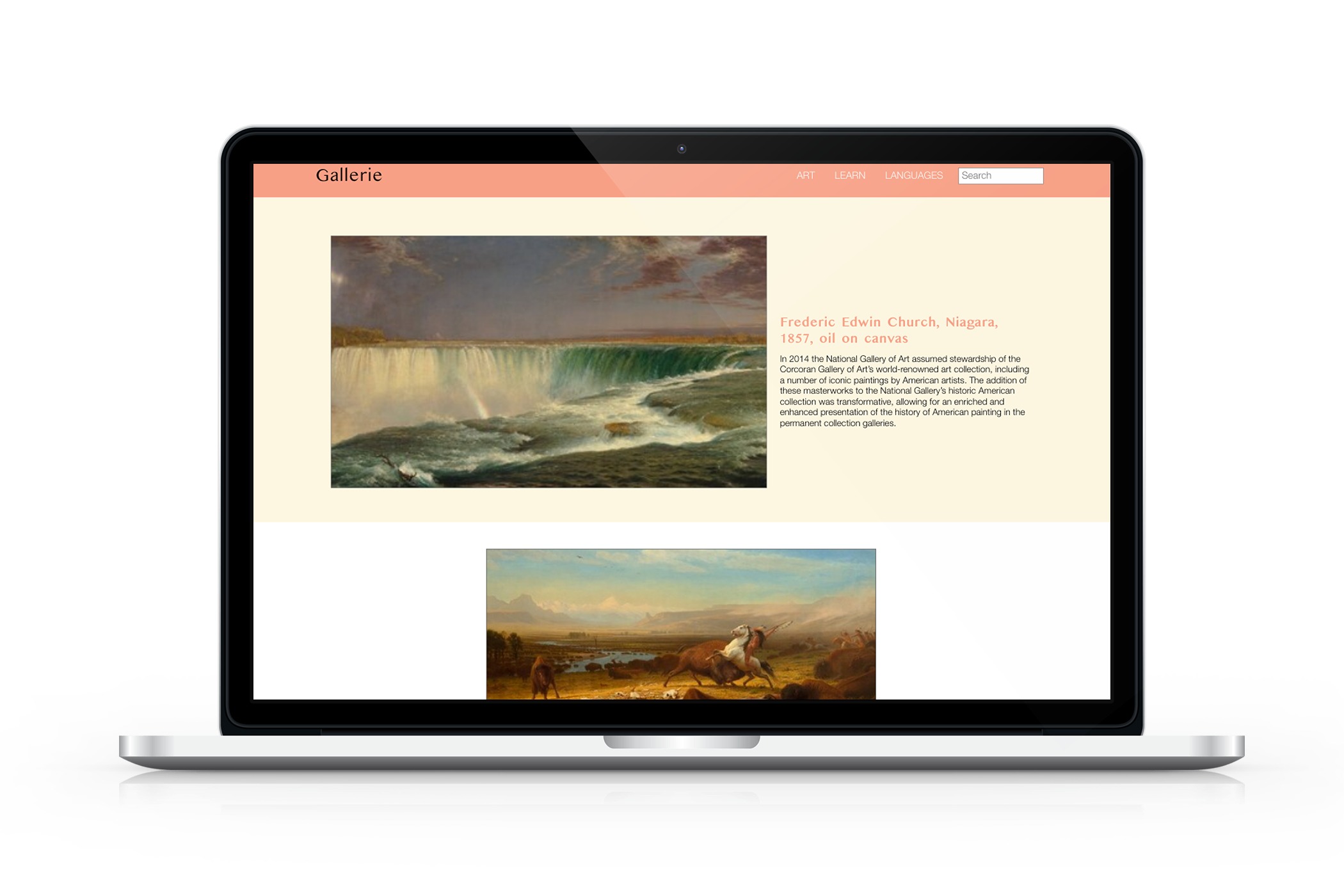
Wireframes to Mockups


Accessibility considerations
1
Color Contrast
Color contrast was used to make sure the design is accessible for users with visual impairments.
2
Language Options
Multiple language options are provided so that people from around the world can learn about art in their own language.
3
Font Selection
Fonts were selected to be easy to read and clear. That way they are accessible to those with visual impairments.
What I Learned:
For my second portfolio project, I decided to use the same terms as my first project and use the research from the Virtual Gallery App for the website as well. I didn't realize until I was almost finished with the project how flawed that plan was. I assumed the users needs would be the same from a website as it was from an app, but boy was I wrong. I didn't realized that my premise to create a website that easily switch between languages was completely unnecessary. I learned a good lesson - always do thorough research and put your assumptions aside!









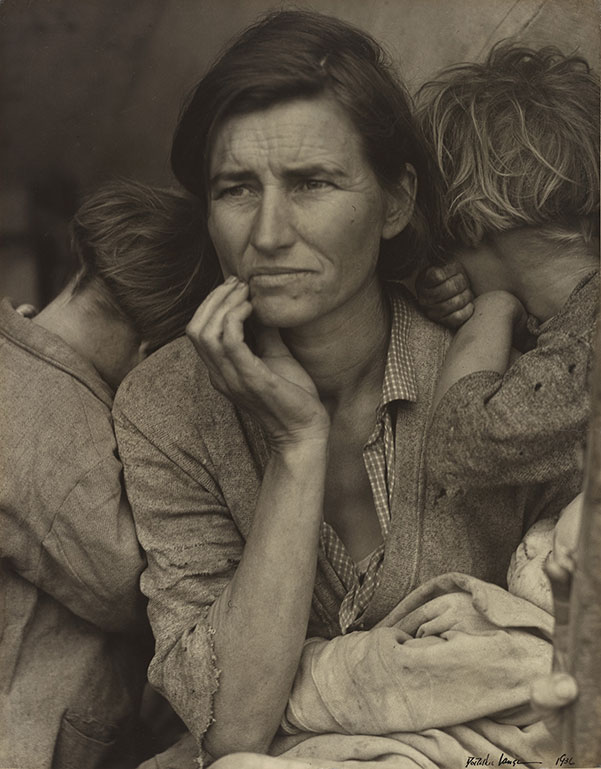
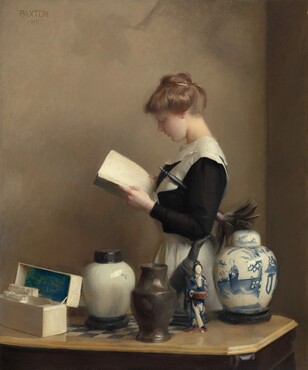
Selected Works